Flask快速上手 FLask官方文档: https://flask.palletsprojects.com/en/3.0.x/quickstart/#a-minimal-application
第一个Flask App Linux上安装Flask
1 2 3 pip3 install Flask flask --version | grep Flask Flask 3.0.3
写一个最小的Flask App, 添加web.py:
1 2 3 4 5 6 7 8 9 from flask import Flaskapp = Flask(__name__) @app.route('/' def index (): return 'hello' if __name__ == '__main__' : app.run()
运行App
1 2 flask --app web run flask --app web run --host=0.0.0.0
Flask提供render_template方法, 返回一个HTML页面
1 2 3 4 @app.route('/show/info' def index (): return render_template("index.html" )
HTML 浏览器可以识别的标签 meta charset(编码) 1 <head > <meta charset ="UTF-8" > </head >
title 1 <head > <title > MyTitle</title > </head >
标题 1 2 <h1 > 一级标题</h1 > <h6 > 六级标题</h6 >
div和span 1 2 3 4 <div > 挖掘机技术</div > <div > 找蓝翔</div > <span > 厨师技术</span > <span > 新东方</span >
页面效果
标签可以划分为块级标签和行内标签
div标签, 总是占了一整行, 叫【块级标签】
span标签, 有多大占多大,一行可以多个,叫【行内标签】
超链接 1 2 <a href ="https://www.baidu.com" > 点击跳转百度</a > <a href ="/show/info" > 点击跳转内部网站</a >
图片 显示自己的本地图片
1 2 3 <img src ="/static/image1.png" /> <img style ="height: 100px;" src ="/static/image1.png" /> <img style ="width: 20%" src ="/static/image1.png" />
标签可以嵌套,例如实现点击图片跳转链接功能
1 2 3 <a href ="https://www.baidu.com" target ="_blank" > <img src ="/static/image1.png" /> </a >
列表 1 2 3 4 5 6 7 8 9 10 11 12 <ul > <li > 中国移动</li > <li > 中国联通</li > <li > 中国电信</li > </ul > <ol > <li > 中国移动</li > <li > 中国联通</li > <li > 中国电信</li > </ol >
表格 1 2 3 4 5 6 7 8 9 10 <table border ="1" > <thead > <tr > <th > ID</th > <th > Name</th > <th > Age</th > </tr > </thead > <tbody > <tr > <td > 10</td > <td > 葫芦娃</td > <td > 19</td > </tr > <tr > <td > 20</td > <td > 葫芦娃</td > <td > 19</td > </tr > <tr > <td > 90</td > <td > 爷爷</td > <td > 91</td > </tr > </tbody > </table >
INPUT 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <input type ="text" /> <input type ="password" /> <input type ="file" /> <input type ="radio" name ="n1" /> male<input type ="radio" name ="n1" /> female<input type ="checkbox" > 篮球<input type ="checkbox" > 足球<input type ="checkbox" > 乒乓球 <input type ="button" value ="submit" > <input type ="submit" value ="submit" >
下拉框 1 2 3 4 5 <select > <option > 北京</option > <option > 上海</option > <option > 南京</option > </select >
多行文本 1 <textarea rows ="5" > </textarea >
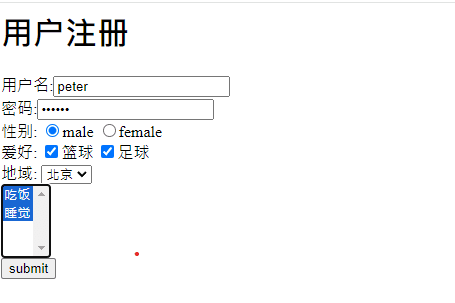
form表单 HTML案例 —— 简单的注册表单页面:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 <form method ="post" action ="/doreg" > <div > 用户名:<input type ="text" name ="user" /> </div > <div > 密码:<input type ="password" name ="pwd" /> </div > <div > 性别: <input type ="radio" name ="n1" value ="1" /> male <input type ="radio" name ="n1" value ="2" /> female </div > <div > 爱好: <input type ="checkbox" name ="hobby" value ="1" > 篮球 <input type ="checkbox" name ="hobby" value ="2" > 足球 </div > <div > 地域: <select name ="city" > <option value ="bj" > 北京</option > <option value ="sh" > 上海</option > </select > </div > <div > <select name ="skill" multiple > <option value ="1" > 吃饭</option > <option value ="2" > 睡觉</option > </select > </div > <input type ="submit" , value ="submit" > </form >
修改web.py, 内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 from flask import Flask, requestapp = Flask(__name__) @app.route('/register' def register (): return render_template('register.html' ) @app.route('/doreg' , methods=['POST' ] def doreg (): user = request.form.get("user" ) pwd = request.form.get("pwd" ) gender = request.form.getlist("gender" ) hobby_list = request.form.getlist("hobby" ) city = request.form.get("city" ) skill_list = request.form.get("skill" ) print ("user: " , user) print ("pwd: " , pwd) print ("gender: " , gender) print ("city: " , city) print ("skill_list: " , skill_list) return "register OK"
测试,浏览器中访问注册页面 https://{server_ip}/register 填写注册信息:
提交注册表单后,在flask日志中查看表单参数:
1 2 3 4 5 6 ImmutableMultiDict([('user', 'peter'), ('pwd', '123456'), ('gender', '1'), ('hobby', '1'), ('hobby', '2'), ('city', 'bj'), ('skill', '1'), ('skill', '2')]) user: peter pwd: 123456 gender: ['1'] city: bj skill_list: 1
CSS 用来”美化”标签
CSS应用方式
在head标签中添加style标签
1 2 3 4 5 6 7 8 9 10 <head > <style > .c1 { color :red; } </style > </head > <body > <h1 class ="c1" > 标题</h1 > </body >
写到CSS文件里
1 2 3 4 5 6 .c1 { color :red; } .c2 { color :blue; }
templates目录下创建test.html
1 2 3 4 5 6 7 <head > <link rel ="stylesheet" href ="/static/test.css" /> </head > <body > <h1 class ="c1" > 红标题</h1 > <h1 class ="c2" > 蓝标题</h1 > </body >
web.py下新增路由
1 2 3 @app.route('/test' , methods=['GET' ] def test (): return render_template('test.html' )
CSS选择器 分类: ID选择器、类选择器、标签选择器、属性选择器、后代选择器
类选择器 (最常用) ID选择器 用的少, 因为id不能重复,只能修改一个标签的样式
标签选择器 为所有li标签定义样式
属性选择器 在input标签中选择type=’text’的标签
1 2 3 input [type='text' ] { border : 2px solid pink; }
在class为v1的标签中选择属性a=1的标签
1 2 3 .v1 [a="1" ] { color : gold; }
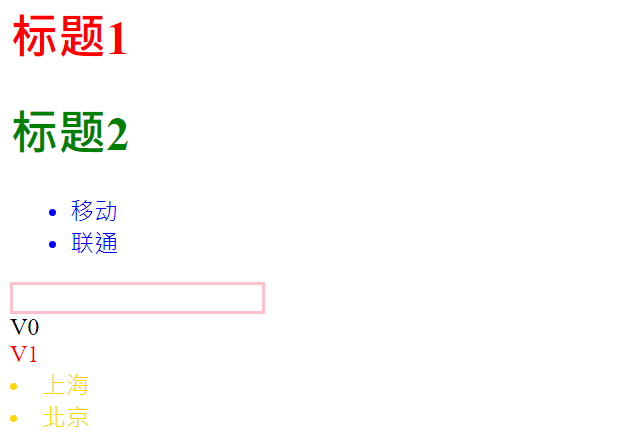
后代选择器 CSS选择器例子
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 <html > <head > <style > .c1 { color : red; } #c2 { color : green; } li { color : blue; } input [type="text" ] { border : 2px solid pink; } .v1 [a="1" ] { color : red; } .xx li { color : gold; } </style > </head > <body > <h1 class ="c1" > 标题1</h1 > <h1 id ="c2" > 标题2</h1 > <ul > <li > 移动</li > <li > 联通</li > </ul > <input type ="text" > <div class ="v1" a ="0" > V0</div > <div class ="v1" a ="1" > V1</div > <div class ="xx" > <li > 上海</li > <li > 北京</li > </div > </body > </html >
页面效果
样式 高度和宽度 1 2 3 4 5 6 7 8 9 10 <style > .c1 { height : 300px ; width : 50% } </style > <body > <div class ="c1" > 北京</div > <span class ="c1" > 上海</span > </body >
宽度支持百分比
对于行内标签, 设置高度和宽度默认无效
对于块级标签默认有效, 但右侧空白区域不能被其他标签利用
display:inline-block display:inline-block使标签同时具备块级和行内的特点
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <head > <style > .c1 { display : inline-block; height : 100px ; width : 300px ; border : 1px solid red; } </style > </head > <body > <div class ="c1" > 上海</div > <span class ="c1" > 北京</div > </body >
display:block, display:inline 1 2 <div style ="display: inline;" > 上海</div > <span style ="display: block;" > 北京</span >
display:block 可以把标签转为块级标签
display:inline 可以把标签转为内联标签
Google浏览器 按F12 -> Elements -> 查看两个标签的宽和高,确认修改生效
字体 查HTML颜色代码网站: HTML Color Codes
1 2 3 4 5 6 7 8 9 10 11 <head > <style > .c1 { color : #00FE7F ; font-size : 44px ; font-weight : 500 ; font-family : Microsoft Yahei; } </style > </head > <div class ="c1" > 上海</div >
color指定颜色
font-size指定字体大小
font-weight指定加粗
font-family指定字体
文字对齐方式 1 2 3 4 5 6 7 8 9 10 11 12 <head > <style > .cl { height : 60px ; width : 300px ; border : 1px solid red; text-align : center; line-height : 59px ; } </style > </head > <div class ="c1" > 北京</div >
text-align: center 表示水平方向居中
垂直方向居中用line-height1
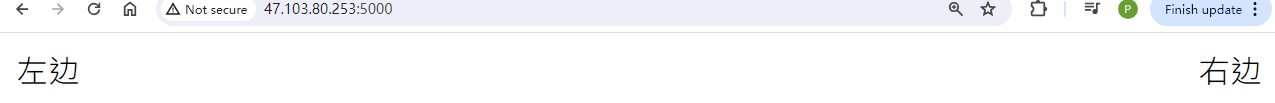
float 例1: 两个span标签, 分别显示在左边和右边, 应用样式 float: right
1 2 3 4 5 6 <body > <div > <span > 左</span > <span style ="float: right" > 右</span > </div > </body >
效果:
例2: 对于块级标签(如div), 应用float样式, 可以让多个块级标签显示在同一行
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <head > <style > .c1 { float : left; height : 300px ; width : 150px ; border : 1px solid red; } </style > </head > <body > <div class ="c1" > </div > <div class ="c1" > </div > <div class ="c1" > </div > </body >
内边距(padding) 例:给div标签设置左边距, 右边距为10px, 上边距和下边距为20px
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <head > <style > .c1 { height : 200px ; width : 120px ; padding-left : 10px ; padding-right : 10px ; padding-top : 20px ; padding-bottom : 20px ; } </style > </head > <body > <div class ="c1" > <div style ="background-color: yellow" > 文本1</div > <div style ="background-color: blue" > 文本2</div > </div > </body >
外边距(margin-top) 例: 定义两个div标签, 让第二个div的上边框距离第一个div 20px
1 2 3 4 5 6 7 8 9 10 11 12 13 <head > <style > .c1 { height : 100px ; border : 1px solid blue; margin-top : 20px ; } </style > </head > <body > <div style ="height: 200px; border: 1px solid red;" > </div > <div class ="c1" > </div > </body >
hover hover选择器用于选择鼠标指针浮动在上面的元素
1 2 3 4 5 6 .c1 { color : red; } .c1 :hover { color : green; }
position fixed
1 2 3 4 5 6 7 8 .back { position : fixed; width : 300px ; height : 300px ; border : 1px solid red; right : 50px ; bottom : 50px ; }
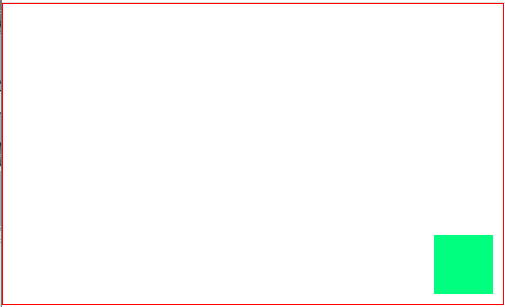
relative和absolute
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <style > body { margin : 0 ; } .c1 { height : 300px ; width : 500px ; border : 1px solid red; position : relative; right : 0 ; bottom : 0 ; } .c2 { height : 59px ; width : 59px ; background-color : #00FF7F ; position : absolute; right : 10px ; bottom : 10px ; } </style >
效果:
边框(border) 背景色(backgroud-color) 案例:小米商城 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 <html > <head > <meta charset ="UTF-8" > <style > body { margin : 0 ; } img { width : 100% ; height : 100% ; } .header { background : #333 ; height : 38px ; } .header .menu { float : left; color : white; } .header .account { float : right; color : white; } .header .container { width : 1226px ; margin : 0 auto; } .header a { background : #333 ; color : #b0b0b0 ; line-height : 38px ; display : inline-block; font-size : 12px ; margin-right : 13px ; text-decoration : none; } .header a :hover { color : white; } .subheader { margin-top : 20px ; height : 100px ; } .subheader .subcontainer { width : 1200px ; height : 100px ; margin : 0 auto; } .subheader .logo { width : 234px ; height : 100px ; float : left; } .subheader .logo a { display : inline-block; margin-top : 22px ; } .subheader .logo img { height : 56px ; width : 56px ; } .subheader .menu-list { height : 100px ; float : left; } .subheader .menu-list a { display : inline-block; padding : 0 10px ; color : #333 ; font-size : 16px ; text-decoration : none; line-height : 100px ; } .subheader .menu-list a :hover { color : #ff6700 ; } .subheader .search { width : 234px ; height : 100px ; float : right; background-color : grey; } .slider { margin-top : 10px ; height : 600px ; } .slider .container { margin : 0 auto; height : 600px ; width : 1200px ; } .slider img { height : 100% ; width : 100% ; } .news { margin-top : 14px ; height : 170px ; } .news .container { margin : 0 auto; width : 1200px ; } .news .channel { float : left; width : 228px ; height : 164px ; background-color : grey; padding : 3px ; } .news .channel .item { height : 82px ; width : 76px ; float : left; text-align : center; } .news .channel .item img { display : block; height : 24px ; width : 24px ; margin : 0 auto 4px ; } .news .channel .item a { display : inline-block; font-size : 12px ; padding-top : 18px ; text-decoration : none; color : white; opacity : 0.7 ; } .news .list-item { float : right; width : 310px ; height : 170px ; margin-left : 12px ; } .app { position : relative; } .app .download { position : absolute; height : 100px ; width : 100px ; display : none; } .app :hover .download { display : block; } </style > </head > <body > <div class ="header" > <div class ="container" > <div class ="menu" > <a href ="https://www.mi.com" > 小米官网</a > <a href ="https://www.mi.com" > 小米商城</a > <a href ="https://www.mi.com" > 小米澎湃OS</a > <a href ="https://www.mi.com" > 小米汽车</a > <a href ="https://www.mi.com" > 云服务</a > <a href ="https://www.mi.com" > IoT</a > <a href ="https://www.mi.com" > 有品</a > <a href ="https://www.mi.com" > 小爱开放平台</a > <a href ="https://www.mi.com" > 资质证照</a > <a href ="https://www.mi.com" > 协议规则</a > <a href ="https://www.mi.com" class ="app" > 下载App <div class ="download" > <img src ="/static/qrcode.png" alt ="" /> </div > </a > <a href ="https://www.mi.com" > Select Location</a > </div > <div class ="account" > <a href ="https://www.mi.com" > 登录</a > <a href ="https://www.mi.com" > 注册</a > <a href ="https://www.mi.com" > 消息通知</a > </div > <div style ="clear: both" > </div > </div > </div > <div class ="subheader" > <div class ="subcontainer" > <div class ="logo" > <a href ="https://www.mi.com/" > <img src ="/static/mi_logo.png" style ="height:56px;width:56px;" /> </a > </div > <div class ="menu-list" > <a href ="https://www.mi.com/" > 小米手机</a > <a href ="https://www.mi.com/" > Redmi手机</a > <a href ="https://www.mi.com/" > 电视</a > <a href ="https://www.mi.com/" > 笔记本</a > <a href ="https://www.mi.com/" > 平板</a > <a href ="https://www.mi.com/" > 家电</a > <a href ="https://www.mi.com/" > 路由器</a > <a href ="https://www.mi.com/" > 服务中心</a > <a href ="https://www.mi.com/" > 社区</a > </div > <div class ="search" > </div > <div style ="clear: both" > </div > </div > </div > <div class ="slider" > <div class ="container" > <div class ="sd-img" > <img src ="/static/mi_slide.png" /> <div style ="clear: both" > </div > </div > </div > </div > <div class ="news" > <div class ="container" > <div class ="channel" > <div class ="item" > <a href ="https://www.mi.com/" > <img src ="/static/news1.png" alt ="" > <span > 保障服务</span > </a > </div > <div class ="item" > <a href ="https://www.mi.com/" > <img src ="/static/news2.png" alt ="" > <span > 企业团购</span > </a > </div > <div class ="item" > <a href ="https://www.mi.com/" > <img src ="/static/news3.png" alt ="" > <span > F码通道</span > </a > </div > <div class ="item" > <a href ="https://www.mi.com/" > <img src ="/static/news4.png" alt ="" > <span > 米粉卡</span > </a > </div > <div class ="item" > <a href ="https://www.mi.com/" > <img src ="/static/news5.png" alt ="" > <span > 以旧换新</span > </a > </div > <div class ="item" > <a href ="https://www.mi.com/" > <img src ="/static/news6.png" alt ="" > <span > 话费充值</span > </a > </div > </div > <div class ="list-item" > <img src ="/static/mi_news1.png" /> </div > <div class ="list-item" > <img src ="/static/mi_news2.jpg" /> </div > <div class ="list-item" > <img src ="/static/mi_news3.png" /> </div > <div style ="clear: both" > </div > </div > </div > </body > </html >
总结:
body标签默认有个边距,导致四边有间隙,去掉间隙
区域居中, 需要先设置一个宽度, 再margin-left:auto;margin-right:auto1 2 3 4 .c1 { width : 1000px ; margin : 0 auto; }
如果存在float, 需要添加1 <div style ="clear: both" > </div >
a标签是行内标签,行内标签高度,内外边距设置,默认是无效的,需要display:inline-block;1 2 3 a { display : inline-block; }
a标签去掉下划线1 2 3 a { text-decoration : none; }
JavaScript JS写哪 1 2 3 4 5 6 7 8 <head > <script type ="text/javascript" > </script > </head > <body > <script type ="text/javascript" > </script > </body >
导入其他JS文件
1 2 3 4 <script src ="static/test.js" > </script > <script > func() </script >
案例 利用JS,实现滚动显示”欢迎各位领导”
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <body > <span id ="txt" > 欢迎各位领导</span > <script type ="text/javascript" > function show ( var tag = document .getElementById ("txt" ); var str = tag.innerText var firstChar = str[0 ]; var otherStr = str.substring (1 , str.length ); var newsStr = otherStr + firstChar console .log (newsStr) tag.innerText = newsStr } setInterval (show, 1000 ); </script > </body >
数组 1 2 3 4 5 6 7 8 9 10 11 12 13 14 // 定义数组 var v1 = [11,22,33]; var v2 = Array([11,22,33]); v1.push('java'); // 尾部追加 v1.unshift('hello'); // 头部追加 // 循环 for (var idx in v1) { } for (var i=0; i < v1.length; i++) { }
案例:动态创建标签
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <style > .menus { width : 200px ; border : 1px solid red; } .menus .header { background-color : gold; padding : 20px 10px ; } </style > </head > <body > <ul id ="city" > </ul > <script type ="text/javascript" > var cities = ["BeiJing" , "ShangHai" , "ShenZhen" ]; for (var idx in cities) { var text = cities[idx]; var tag = document .createElement ("li" ); tag.innerText = text; var parentTag = document .getElementById ("city" ); parentTag.appendChild (tag); } </script > </body > </html >
字典 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 info = { "name" : 'Tony' , "age" : 18 } info.age info.name = 'Jack' info['age' ] info['name' ] delete info['age' ]for (var key in info) { value = info[key]; }
案例:动态表
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <body> <table border ="1" > <thead > <tr > <th > ID</th > <th > Name</th > <th > Age</th > </tr > </thead > <tbody id ="body" > </tbody > </table > <ul id ="city" > </ul > <script type ="text/javascript" > var info = {id :1 ,name :"Peter" ,age :19 }; var tr = document .createElement ("tr" ); for (var key in info) { var text = info[key]; var td = document .createElement ("td" ); td.innerText = text; tr.appendChild (td); } var tb = document .getElementById ("body" ); tb.appendChild (tr); </script > </body>
条件语句 函数 1 2 3 4 function func (} func ()
DOM DOM是一个模块,基于这个模块对HTML标签操作
1 2 3 4 var tag = document .getElementById ("xx" );tag.innerText = "yyy"
1 2 3 4 5 6 <script type ="text/javascript" > var tag = document .getElementById ("city" ); var newTag = document .createElement ("li" ); tag.appendChild (newTag); </script >
事件的绑定 1 2 3 4 5 6 7 8 9 10 11 12 13 14 <body > <input type ="button" value ="click to add" , onclick ="addCity()" > <ul id ="city" > </ul > <script type ="text/javascript" > function addCity ( var newTag = document .createElement ("li" ); newTag.innerText = "liantong" ; var parentTag = document .getElementById ("city" ); parentTag.appendChild (newTag); } </script > </body >
JQuery JQuery是一个JS的第三方库
下载并使用JQuery 官网下载jquery-3.7.1.min.js, 放到static目录
1 https://jquery.com/download/
HTML页面中引入JQuery
1 2 3 4 5 6 7 <body > <h1 id ="txt" > Hello World</h1 > <script src ="static/jquery-3.7.1.min.js" > </script > <script type ="text/javascript" > $("#txt" ).text ("Hello Java" ); </script > </body >
寻找标签(几种选择器)
ID选择器1 2 <h1 id ="txt" > Hello World</h1 > <h1 id ="txt" > Hello World</h1 >
样式选择器1 2 <h1 class ="c1" > Hello Java</h1 > <h1 class ="c2" > Hello C++</h1 >
标签选择器1 2 <h1 class ="c1" > Hello Java</h1 > <div class ="c1" > Hello Java</div >
层级选择器1 2 3 4 5 6 7 <div class ="c1" > <div class ="c2" > <span > </span > <a > </a > </div > </div > <h1 class ="c2" > Zhong Guo Lian Tong</h1 >
间接寻找
找兄弟1 2 3 4 5 <div > <div > BeiJing</div > <div id ="c1" > ShangHal</div > <div > ShenZhen</div > </div >
1 2 3 $("#c1" ).prev () $("#c1" ).next () $("#c1" ).siblings ()
找父子1 2 $("#c1" ).parent () $("#c1" ).children ()
操作样式
addClass
removeClass
hasClass
值的操作 1 2 3 4 <div id ="c1" > Content</div > $("#c1").text() $("#c1").text("休息") <input type ="text" , id ="c2" />
1 2 $("#c2" ).val () $("#c2" ).val ("HAHAHA" )
案例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <body > <ui id ="view" > </ui > <input type ="text" id ="txtUser" placeholder ="Username" > <input type ="text" id ="txtEmail" placeholder ="Email" > <input type ="button" value ="Submit" onclick ="getInfo()" /> <script src ="static/jquery-3.7.1.min.js" > </script > <script type ="text/javascript" > function getInfo ( var user = $("#txtUser" ).val (); var email = $("#txtEmail" ).val (); var li = $("<li>" ).text (user + ' ' + email); $("#view" ).append (li); } </script > </body >
事件 1 2 3 4 5 6 7 8 9 10 11 12 13 14 <body > <ui id ="view" > <li > Baidu</li > <li > Google</li > </ui > <script src ="static/jquery-3.7.1.min.js" > </script > <script type ="text/javascript" > $("li" ).click (function ( $(this ).remove (); }) </script > </body >
当页面框架加载完成后, 立刻执行
1 2 3 4 5 6 7 <script > $(function ( $("li" ).click (function ( $(this ).remove (); }); }) </script >
案例:表格操作 点击删除按钮,删除一整行
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <body > <table border ="1" > <thead > <tr > <th > ID</th > <th > Name</th > <th > Operation</th > </tr > </thead > <tbody > <tr > <td > 1</td > <td > Jay Zhou</td > <td > <input class ="delete" , type ="button" , value ="删除" /> </td > </tr > <tr > <td > 2</td > <td > Wang Lao 5</td > <td > <input class ="delete" , type ="button" , value ="删除" /> </td > </tr > </tbody > </table > <script src ="static/jquery-3.7.1.min.js" > </script > <script > $(function ( $(".delete" ).click (function ( $(this ).parent ().parent ().remove (); }) }) </script > </body >